Still, buying domain hosting with registrars for your website is the easiest part of building a successful business online. The real pain comes when you want to expand the site to accommodate your business growth and realize you need to create more sections than you initially thought, such as a blog, shop, or store.
However, the common mistake most people make—which I admit I did with my first website—is to delete part or all the content on the website and redesign it from scratch.
This is where subdomains come in. With subdomains, you can treat each new section of your site as a different entity without buying a new domain or hosting. Read on to learn how you can use subdomains to your advantage.
» Looking for dedicated tech support to keep your site online 24/7? Check out our top picks for the best web hosting services.
What Is a Subdomain?
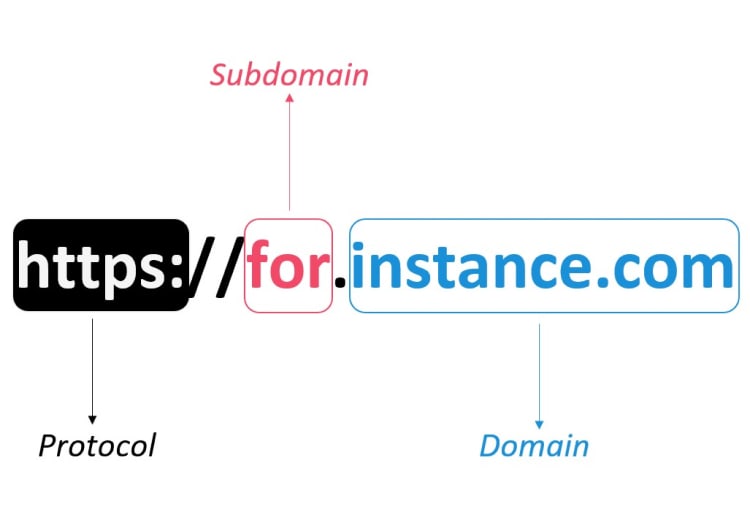
A subdomain is an extra bit added to a website's domain name, which helps to organize and separate information into sections different from the main website.
Let's say you register your website as "instance.com," and the link to a segment within is "for.instance.com." That bit, "for," is your subdomain, appearing before your main website link.

To make this easy, understand that anything that comes before the first dot in your website URL is a subdomain. This subdomain is an extension of the main website and is very different from the primary domain—the most significant difference between the two lies in what they can do.
The primary domain is arguably the most important part of building a solid website—it is what visitors click on whenever they want to access your website. As in the example above, a domain reduces your IP address to a short, memorable one.
A very common example of a subdomain is the "www" that comes before any website. However, it does not function like other subdomains, so there's a slight difference.
In this post, we'll focus on regular subdomains, such as "shop," "community," and "support," what they do and how you can use them.
» Ask yourself these 10 questions when choosing a website hosting service.
Subdomain Uses
Subdomains are beneficial for many different reasons. Here are some ways you can put subdomains to use:
1. Creating Testing Sites
You can run a website test with a subdomain before you go live. That way, your main website stays online while the subdomain runs the test. This test helps identify errors and other issues that may cause site malfunctions.
2. Establish Location-Specific Demarcations
So, let's say you run an online e-commerce store with a target audience spread across many countries. It makes sense only to display country-specific items and price lists—a subdomain can help you achieve that.
You can also make your site more accommodating for non-English speakers with a subdomain. A language-specific subdomain translates the information on your website to whichever language the user speaks. Overall, this will improve user experience and drive more traffic to your site.
3. Website Optimization
One factor that affects a website's performance is how optimized it is for different devices. If your website is slower on mobile devices, you may lose members of your audience who don't have access to computers.
So, creating a website that performs efficiently on any device is key. You can create a dedicated subdomain that redirects mobile users to a version of your site that is easier to view. Mobile e-commerce recorded about $340 million worth of sales in 2021 alone.
With mobile customers spending an estimated average of $112 on every purchase, your e-commerce website will benefit from a custom subdomain for mobile devices.
4. Creating Blogs
Sometimes it may be necessary to separate your main website from your blog section. This involves creating a specific subdomain for your blog, which can have a custom CMS and design different from your website.
I often suggest this to my clients because it saves them the hassle of redesigning the main site, especially when they choose to expand.
This way, your blog can serve different functions from your website while still tied to it somehow. It can be a resource or knowledgebase that helps visitors find information and answers to their most pressing questions.
5. Creating Client Portals
A client portal is a dedicated area where e-commerce customers can log in to track their purchases and access other features. These include order history, promotions, customer loyalty programs, and discounts.
If this client portal is on your main website, it can quickly become cluttered, causing a distraction. But, with a subdomain, you can redirect users to another page where they can process their orders without putting too much pressure on your support staff.
» Want to know which is better for your e-commerce site? Here's a comparison of free vs. paid web hosting.
Subdomain Examples
Here are some common examples of subdomains:
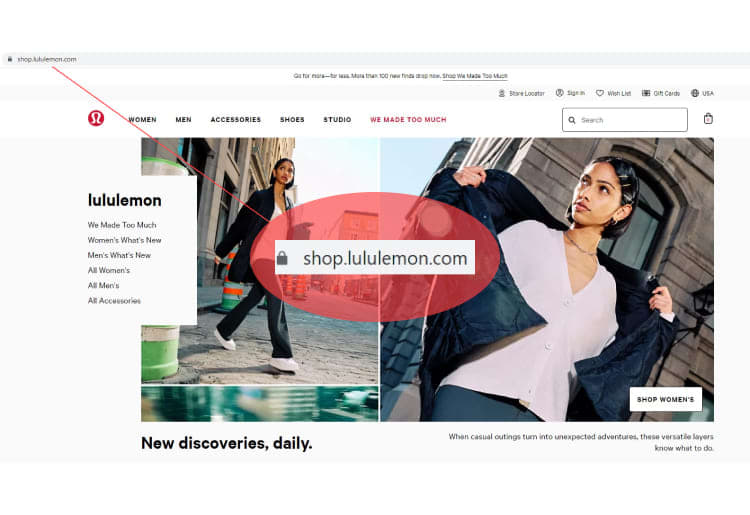
- E-Commerce subdomains like shop.buyclothes.com or store.example.com

- Message boards like community.buyclothes.com or forum.example.com

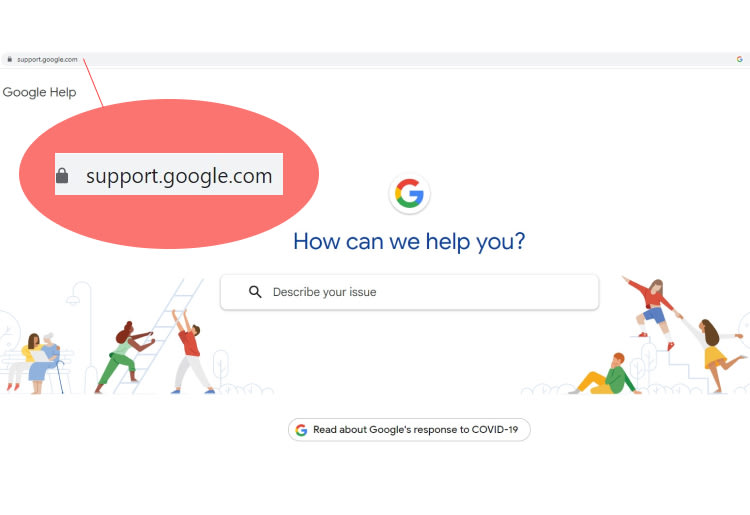
- Customer support subdomains like support.buyclothes.com or help.example.com

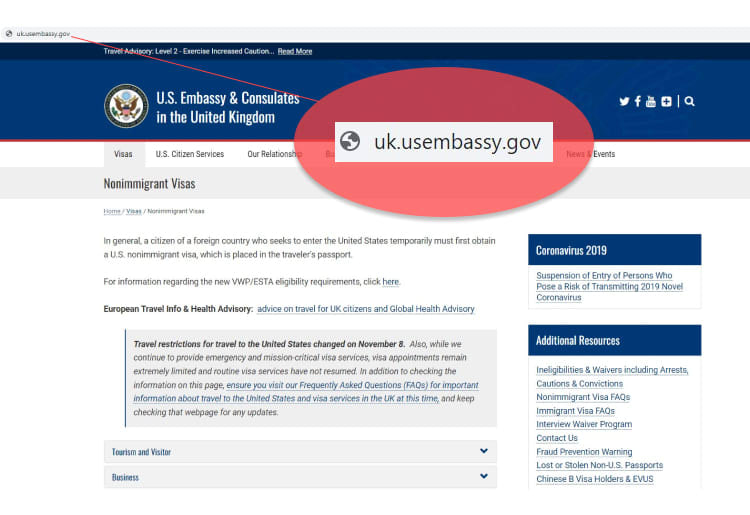
- Region-specific subdomains like us.buyclothes.com or uk.example.com

How to Create a Subdomain
The steps for creating a subdomain depend on the web hosting provider. So, in this step-by-step explanation, I'll show you how to create subdomains on Bluehost.
But before we delve into that, you may want to read this article explaining why your website needs a dedicated server. That said, here's how to create a subdomain using Bluehost
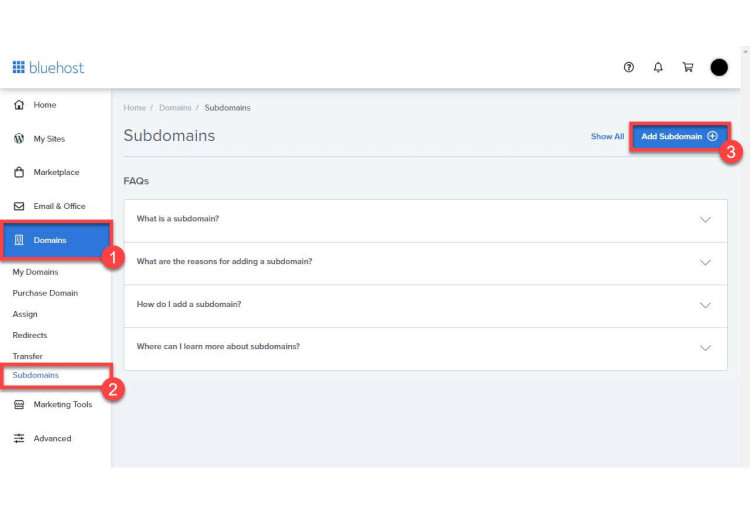
Step 1: Locate the Subdomains Tab From Your Bluehost Account
First, log in to your account, and locate the navigation bar on the left. Hosting providers typically create a custom logic section where you can rearrange your site to look how you want it to.
Your navigation bar should be similar to the one in the image below. Once you find it, click the "Domains" option, and from the drop-down, select "subdomains."

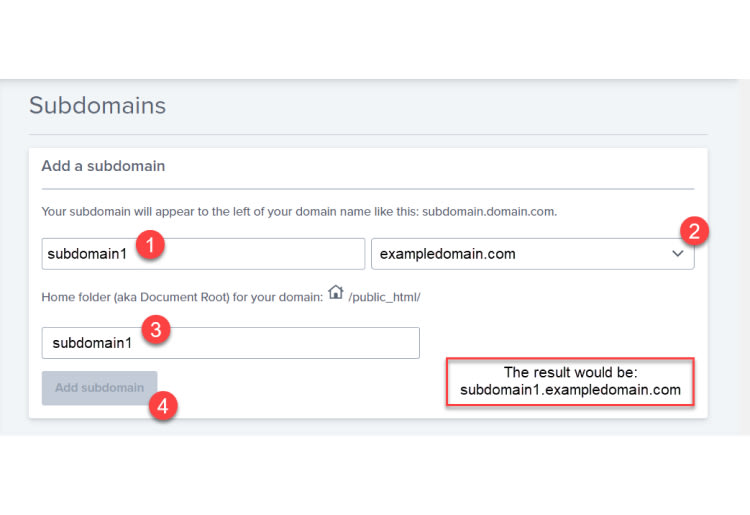
Step 2: Create Your Subdomain
After clicking subdomain from the navigation section, input your chosen subdomain. Then, choose any domain name from the drop-down selection.
Provide the document root—a folder containing the website you want to display. Then click "add a subdomain."
When giving your subdomain a name, think of what best fits the intended purpose of this section. Some standard subdomain titles include "blog," "shop," "help," "support," etc. So, choose the option that works best for you, preferably keeping it as one word so your website URL still looks organized—even with the extra word added.

Before You Go, Here's One Last Tip
Bluehost is one of many hosting providers that offer domain names as part of their packages. If you want a great alternative to Bluehost, you can also try IONOS—they'll even throw in around-the-clock support to help you create your subdomains.
Having the freedom to create extensions of your website domain means that you can divide your website into as many unique pages as you need. This post explains everything you need to know about this procedure and why subdomains are beneficial.
» Follow these steps to switch web hosting companies without losing important data.

