Fortunately for your restaurant, website builders make for an easy way to cook up a delicious-looking site.
Research shows that 62% of US diners share my sentiments: If your restaurant's site isn't user-friendly, you may lose potential diners. We can also agree that online ordering significantly boosts restaurants' profit margins.
What a Great Restaurant Website Looks Like
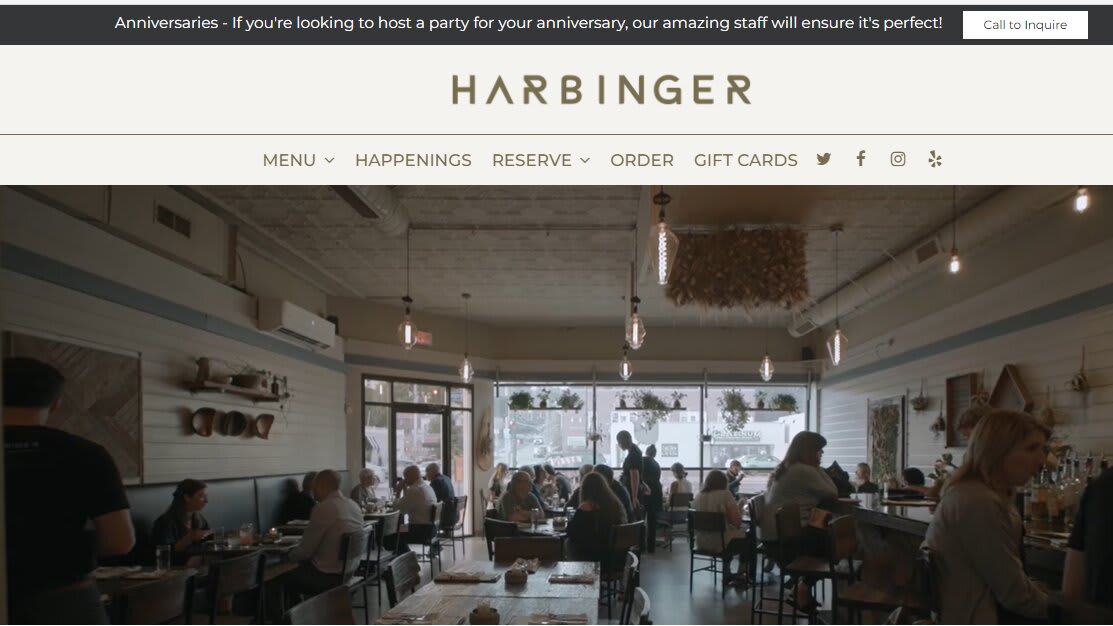
To understand what an outstanding restaurant website includes, let's examine Harbinger's site, an Iowan spot that focuses on modern American dining.

Harbinger's website is simple, elegant, and functional, featuring all the essentials:
- Menus
- Photos
- Store locator map
- Contact information
- Booking forms
Professional website designers created this website, but don't let this fact intimidate you. The layout is quite simple, and you can easily re-create something just as stunning with the help of a website builder.
So, if you're a restaurant owner, following these 10 straightforward steps can improve your online presence and give your customers a new, enriched perspective of your culinary offerings and atmosphere.
» Looking for inspiration? Check out these web design trends.
1. Pick a Website Builder
Start by finding a website builder that aligns with your needs. I prefer platforms like Wix, GoDaddy, and Squarespace. They offer budget-friendly plans and are perfect for beginners, thanks to their intuitive interfaces and educational resources.
If you're unsure which one to choose, take advantage of their free trials to find the perfect fit. If a service isn't to your taste, cancel unused subscriptions before the first billing date.
2. Buy a Domain Name
Next, you need to buy your domain name—the part of a URL that comes after "www" and ends with a domain extension like ".com." Ideally, it should mirror your restaurant’s name. But if your restaurant's name is taken, I find using hyphens or adding the city you're based in is the best way to get something close.
For example, if
You can even opt for restaurant-specific extensions like ".bar," ".menu," ".restaurant," and ".kitchen" to add a unique touch to your web address. Just keep in mind that domain prices vary based on their extensions.
Luckily, most website builders double as domain registrars and allow you to purchase your domain name directly through their platform. Domain names require annual renewal, which can be easily automated with recurring payments.
3. Decide on a Website Structure
Organize your website by deciding which sections you want to include. Here are some common restaurant website sections I've picked up on:

- Home page: Include your logo, a brief description of your cuisine, a few enticing photos or videos, your address, and your working hours.
- Menu: Keep your menu easy to navigate and loaded with high-quality pictures.
- Gallery: Showcase images of your signature dishes, lively atmosphere, interior, and the team behind the magic.
- Reservations: Simplify the booking process with online reservations using a plugin like MySchedulr from Web.com.
- Deliveries: Promote your delivery services to expand your customer base.
- About us: Share your story, culinary expertise, and goals in about two to three paragraphs.
- Contact: Make your contact information, including address, phone number, and operating hours, readily available.
4. Pick a Template
Choose a visually appealing template for your website. For example, Wix offers a wide selection of attractive templates for restaurants. Pick a mobile-responsive template to ensure a seamless user experience on all devices.
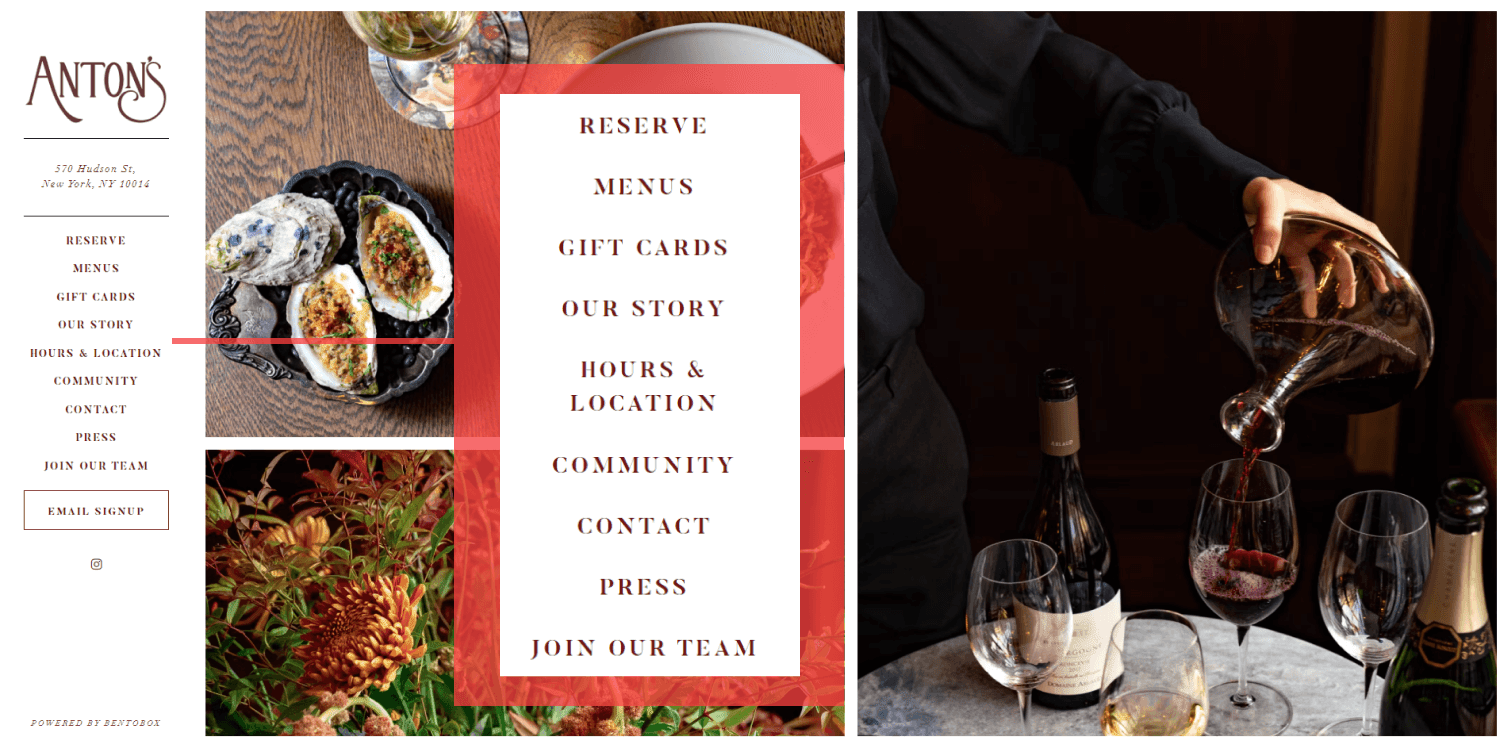
Here's a site built using Wix's website builder. While it's a completely different style compared to our first restaurant site example, it's just as effective.

My expert tip: Be picky with your images. Too many, or even just a few wrong ones, can make your website look cluttered and unprofessional. Go for high-quality images that fit well with your site’s design to keep it looking sharp.
» Follow these steps to optimize images for web use.
5. Create Your Content
Organize your website's content thoughtfully to create an engaging user experience. Pay close attention to the text, images, and multimedia elements you plan to feature. You can follow advice from online professionals and use cloud-based platforms like Google Docs to keep everything organized.
If you need inspiration, take a tour of other restaurant websites. Look at their layout, content, and design, and jot down what resonates with you to help shape your site.
6. Design Your Website
Once you've gathered your ideas and assembled your content, it’s time to bring your vision to life. Website builders offer user-friendly drag-and-drop editors and professionally designed templates, making the design process a breeze.
Remember to consider accessibility during the design phase to ensure that all visitors, including those with disabilities, can easily navigate your site. Use legible fonts, clear alt text for images, and a color scheme that provides sufficient contrast.
Customize the different pages of your site, such as your home page and about us page, with your photos and videos. Add your logo and basic information—and voilà! Your design is complete.
7. Optimize for Search Engines
Search engine optimization (SEO) is crucial for local businesses, as appearing in search results could mean the difference between having a thriving business and struggling to attract customers.
Most website builders include essential SEO features—use them! Also, create a Google Business Profile to enhance your online presence, and remember to link it back to your website.
» Try our top picks for the best website builders for SEO.
8. Test Your Website on Different Browsers and Devices

More often than not, I come across unresponsive websites. It's crucial to ensure your website is optimized for different browsers, devices, and screen sizes to provide a seamless user experience.
While website builders may offer mobile previews, I suggest testing your site on multiple devices. This hands-on approach helps identify and resolve any issues related to sizing and visibility, ensuring your website is accessible and looks polished to every visitor.
9. Launch and Promote Your Website
Once you've settled in, it's time to celebrate the launch of your new website and spread the word. Here are some ideas I'd recommend to promote your site:
- Share your website on social media
- Link the web pages to your Google Business Profile
- Add the web address to your business cards
- Create a mobile menu accessible via a QR code
10. Keep Your Website up to Date
Your website needs consistent updates to stay fresh and engaging. Maintain trust by promptly updating your menu and prices whenever they change and ensuring all information is accurate. If your restaurant alters its operating hours or location, update your website and Google Business Profile accordingly.
I'm a massive fan of viewing recent photos of weekend parties and events hosted by restaurants. Adding new pictures to your gallery regularly highlights the restaurant’s vibrant atmosphere and fosters a sense of community, making customers feel connected and valued.
Successfully Launch Your Website
Building a restaurant website can be straightforward and affordable. With engaging content, high-quality photos, and a suitable website builder, you can have your site up and running quickly.
The steps I listed above make for a well-rounded, compact guide to creating your restaurant's website. But, if you want to maximize your site's efficiency, put some effort into promoting your website and brace for lift-off!
» Ready to build your website? Make sure to avoid these common mistakes.

