To create an impressive resume site, you need the right website builder. This way, you get the convenience of well-designed, easy-to-use templates to help you save time and money.
I've been a web development specialist for years and know all the best platforms to build and launch a site. So, in this post, I'll show you examples and teach you how to create a resume website for a professional brand and online presence.
» Want a concise online resume? Find out how to create an optimal one-page website.
How an Online Resume Improves Your Professional Image
A resume website is a dynamic, interactive, personalized introduction to recruiters. From my experience, a concise and eye-catching online resume can improve your odds of landing an interview because recruiters pay more attention to how well-defined or elevated your online presence is.
When headhunters see your resume website, they think: "This person is investing time and money in building an online presence." This makes a powerful first impression and highlights your professionalism and expertise.
How to Build a Resume Website
1. Choose a Website Builder
A website builder offers incredible convenience—imagine sharing a link or QR code instead of a PDF or Word document during interviews. Employers may find this appealing and see you as a tech-savvy person.
You have several options, such as:
Look up costs, read user reviews, and compare paid vs. free website builders to see which is best for you.
2. Select a Template
By using a modern template with the right website background, you can make your resume stand out and easy to read. Wix templates have fantastic designs for online resumes, portfolios, and blogs.
Most recruiters only review a resume for around 30 seconds or less. This means your website needs to be as concise and navigable as possible if you want to leave a mark.
When you choose a suitable template for your site, share it with friends and family for honest insights on visual impact. Use this information to improve your website user experience and decide which layout suits your needs.
3. Customize According to Your Industry
As with all resumes, you should ensure you align with industry standards and requirements. Follow expert-backed design tips for your website by adding different pages to your site, an "about me" section, and relevant work experience to the navigation bar.
You can even learn how to start a blog if you work in the writing industry. If you need ideas, draw inspiration from successful brands and professionals.
4. Follow Design Best Practices
Even if you're building a website on a budget, aesthetics and branding should be consistent. Differentiate sections with website color schemes, layouts, and graphical elements.
The core component of any resume is the content itself, so make sure it's readable so visitors can easily digest what you have to offer as an employee.
» Want to showcase your work? Check out these Squarespace portfolio templates.
5. Build Your Brand
In my experience, finding and defining your brand voice can elevate your resume for recruiters. Web designers, graphic designers, photographers, and others whose work relies on creativity can benefit significantly from a well-designed website and branding framework.
Consider designing a professional logo without Photoshop if you're in the creative industry. You can also create a favicon so it shows up on your website's browser tab.
6. Add Multimedia Elements
Lawyers could showcase a list of past cases won, while finance professionals might display logos of previous big brands they've worked with. You should also optimize website images to make them quicker to load.
For web designers, graphic designers, photographers, artists, and videographers, it's crucial to have a gallery. Try different layouts, squares, and thumbnails with automatic sliders to present this effectively.
7. Get a Custom Domain Name and Hosting Provider
Using free website builders will often require you to attach your URL to your platform's domain, making your website look less professional. So, one of the first steps you need to take is to choose a custom domain name.
Considering that you have the proper budget, check if the chosen platform also has a reliable hosting provider to keep your website from slowing down or crashing.
» Learn more about domain name pricing.
8. Publish Your Website
Follow a website launch checklist before you publish. For example, check that you've connected your domain name and that every page and link works properly.
Platforms like Wix let you preview your website before publishing by clicking "View Site." This will open your website in a new tab and show you what it would look like so you can spot errors before going live. Luckily, even after publishing, you can edit your website as much as you want. Just remember to publish again for changes to be visible online.
9. Promote Your Skills
Now that your website is live, it's time to market yourself to potential employers. If you already have a typed-out resume, add a link to your website so recruiters can easily navigate to it.
Use professional networking platforms like LinkedIn to showcase your skills. You can also take inspiration from these first post ideas to introduce a new business on social media. Ensure your profiles appear professional since around 54% of recruiters decide not to hire a candidate based on their social media accounts.
10. Optimize and Update Your Resume Regularly
Mobile site optimization for user experience is essential. The key for me as a web designer is always to think about how it looks and behaves on mobile devices since many people will access your resume on their phones.
Watching tutorials on YouTube can help you with the technical side of customization, but if you need guidance, consider hiring a professional. Website builders often have specialists who can provide extra assistance for a customized website.
Resume Website Templates for Inspiration
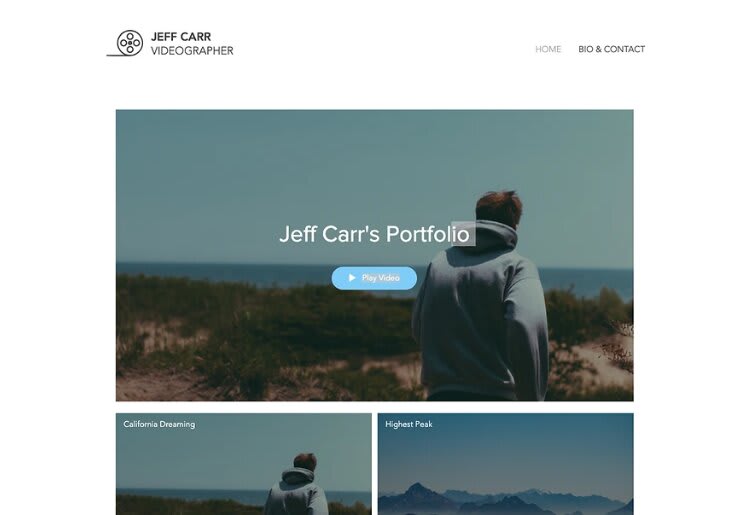
1. Jeff Carr: Videographer

This simplistic resume website by Wix leverages media to showcase Jeff's collection of videos immediately. This example is ideal if you already have a resume and want a no-fuss place to display your portfolio online.
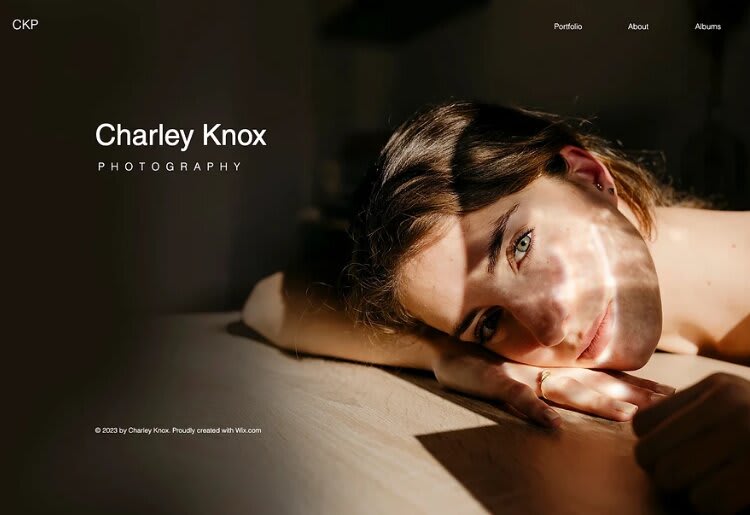
2. Charley Knox: Photographer

As a photographer, Charley adds a personal touch to their resume by placing an image they took of themselves on the landing page. They have sections for their portfolio of work and an "about" page where recruiters can learn more about their experience.
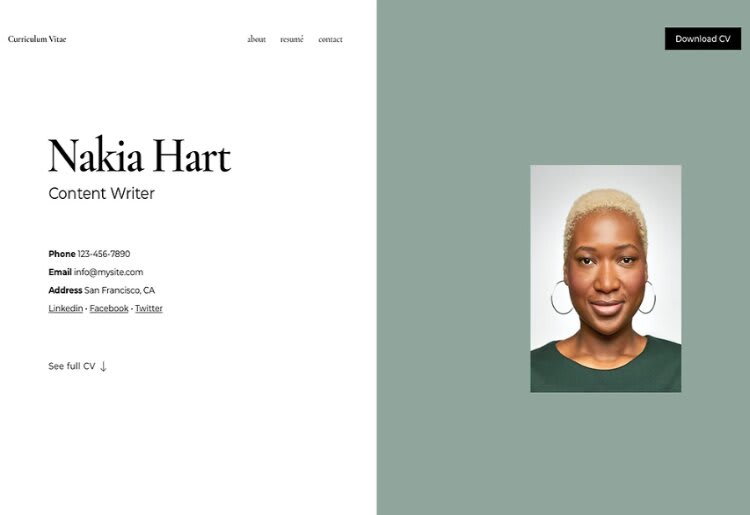
3. Nakia Hart: Content Writer

This template is relatively straightforward in its layout. Nakia uses the core layout of a printed resume to make it easier to translate their written skills into a digital format. Their contact information is visible, and they include a nifty button to download the resume.
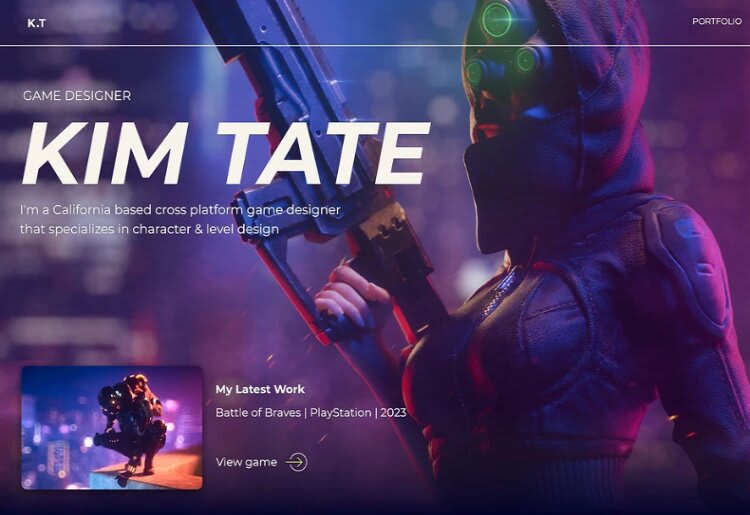
4. Kim Tate: Game Designer

Learn from Kim's resume website if you want to make a lasting impression on a recruiter. Kim uses their portfolio of previous video game designs as the backdrop to the landing page and includes a link to their latest work.
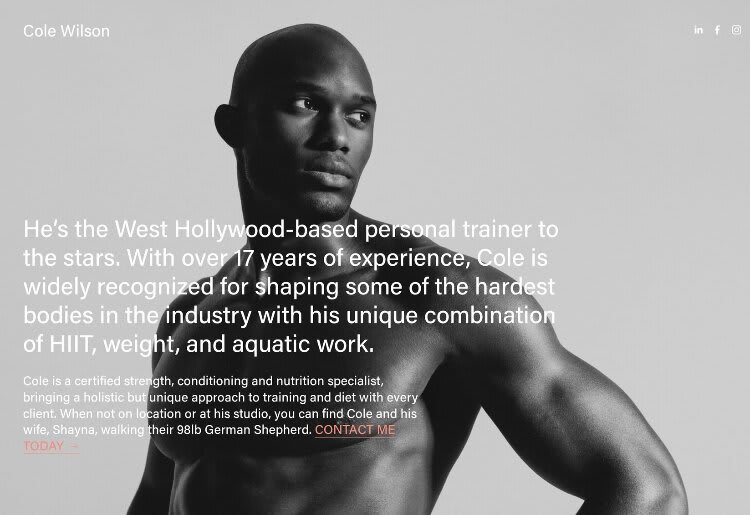
5. Cole Wilson: Personal Trainer

Cole's Squarespace website is to the point. He has a striking photo and bio discussing his career and expertise. He also includes links to his social media accounts and a call-to-action (CTA) for recruiters to contact him.
Build Your Online Presence and Land Your Next Interview
Treat your site as an evolving profile that moves along with your career. By avoiding common mistakes when building a website and investing time in customization and updates, you can improve your chances of landing your next interview.
Most successful job searches take up to five months, so don't lose hope! Make an effort to see what works and what doesn't for your resume website and use that to improve. A solid online resume created with a website builder lets you showcase your skills, experience, and accomplishments on your platform.
» Need inspiration? Try these AI prompts for building websites.

